noxiousone's journal template
For simple BOX

class="hbox" - for headlines
class="sp_box" - for simple boxes
class="sp_box" - for simple boxes
For columned BOX

class="col_box" - columned box
class="col_avi" - left side
class="col_info" - right side
class="col_avi" - left side
class="col_info" - right side
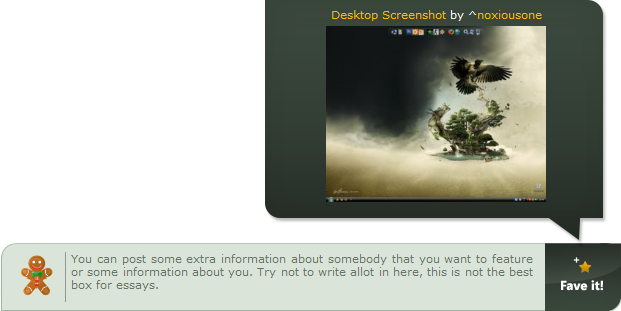
For feature BOX

class="ft_box" - columned feature box
class="ft_avi" - left side
class="ft_info" - right side
class="ft_art" - special ART feature. The feature box CAN exist without it! But be sure that it's between an tag!!!
Between the tag place the name of the deviation you want to feature, the name of it's author and an image of the deviation.
class="ft_avi" - left side
class="ft_info" - right side
class="ft_art" - special ART feature. The feature box CAN exist without it! But be sure that it's between an tag!!!
Between the tag place the name of the deviation you want to feature, the name of it's author and an image of the deviation.
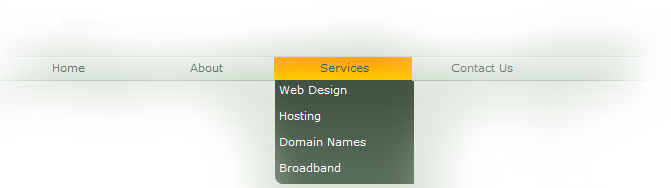
For the menu bar

*class="menu" - for menu bar
*class="last" - if you want the last box in the drop down list to be with a round edge!
*Make sure that all the elements of the box are hyperlink. Just follow the HTML example above.
*Place 'br' tags after the menu. Because you need to make some space for the menu.
The menu bar starts with an 'ul' tag. To put text in a menu box, just put the text between a 'li' tag. If you want to have submenues
just start the menu box with 'li' tag, place you heading text and then start a new uncountable list with the links in the drop down
menu and than close the 'li' tag! Just follow the HTML above.
*class="last" - if you want the last box in the drop down list to be with a round edge!
*Make sure that all the elements of the box are hyperlink. Just follow the HTML example above.
*Place 'br' tags after the menu. Because you need to make some space for the menu.
The menu bar starts with an 'ul' tag. To put text in a menu box, just put the text between a 'li' tag. If you want to have submenues
just start the menu box with 'li' tag, place you heading text and then start a new uncountable list with the links in the drop down
menu and than close the 'li' tag! Just follow the HTML above.
CSS made by noxiousone ;]

*Just place this text in the footer of your journal, to promote me as a designer and coder of this journal.
or use some other way to do that!
or use some other way to do that!
Style: CSS